Πώς να ρυθμίσετε την απόσταση μεταξύ γραμμών στο CSS;
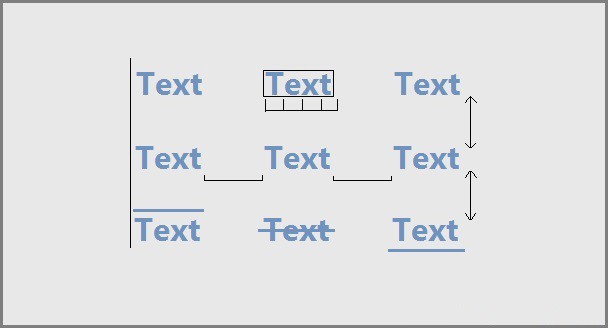
Το κείμενο μέχρι σήμερα παραμένει το ίδιοο κύριος τύπος μεταδιδόμενων πληροφοριών στους τεράστιους χώρους του Παγκόσμιου Ιστού. Επομένως, δίνεται ιδιαίτερη προσοχή στη διαχείριση της εμφάνισής του. Ένα σημαντικό χαρακτηριστικό του κειμένου είναι η απόσταση μεταξύ γραμμών, η οποία καθορίζει την απόσταση μεταξύ των γραμμών. Αν δεν έχετε συντάξει ποτέ αυτόν τον κανόνα, πιθανότατα δεν θα εργαστείτε ποτέ με το CSS. Μετά από όλα, αυτή η γλώσσα στυλ παρέχει τις διαθέσιμες εντολές για την αλλαγή όλων των σημαντικών εξωτερικών χαρακτηριστικών του κειμένου. Αυτός ο κανόνας υποστηρίζεται από όλα τα σύγχρονα προγράμματα περιήγησης και συμπεριλαμβάνεται στο πρότυπο όλων των εκδόσεων φύλλων στυλ (CSS: Cascading Style Sheets).

Κανόνας
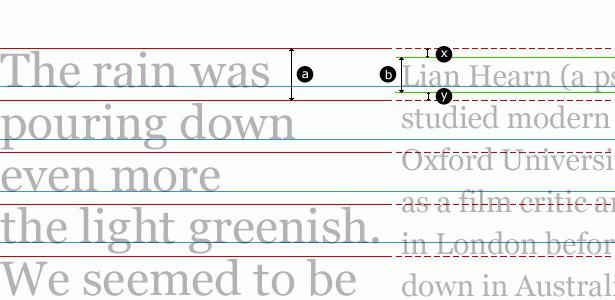
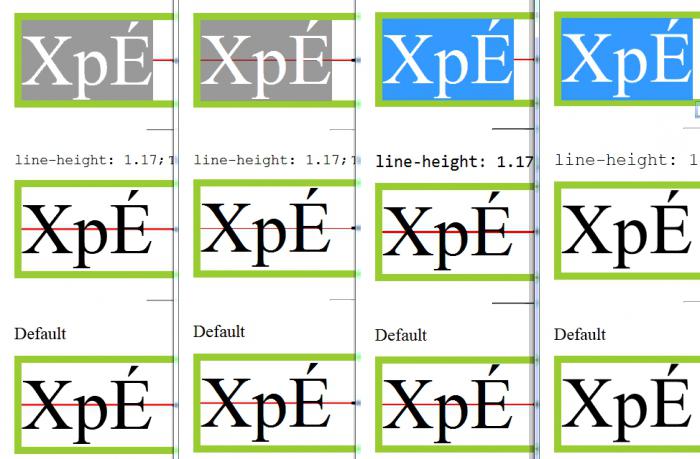
Στο CSS, η απόσταση των γραμμών ορίζεται ότανμια απλή εντολή γραμμής-ύψους. Η εγγραφή γίνεται με τον συνήθη τρόπο. Μπορείτε να ορίσετε οποιονδήποτε μη αρνητικό αριθμό ως τιμή. Εάν έχει οριστεί "ύψος γραμμής: -4px;", η εντολή θα αγνοηθεί. Μπορείτε να ορίσετε μια τιμή "κανονική" ή "κληρονομήσει". Η πρώτη θα χρησιμοποιήσει τη ρύθμιση αυτόματου διαστήματος, η οποία καθορίζεται ανάλογα με τον τύπο και το μέγεθος της επιλεγμένης γραμματοσειράς. Σε αυτή την περίπτωση, η απόσταση μεταξύ των γραμμών καθορίζεται από το ίδιο το πρόγραμμα περιήγησης. Το διάστημα μεταξύ των γραμμών μπορεί να πάρει την τιμή κληρονομούμενη από τις "γονικές" ετικέτες χρησιμοποιώντας την τιμή "κληρονομούν".

Σημασία
Όλες οι τιμές, εκτός από τις τυπικές εντολές,μπορεί να χωριστεί σε δύο κατηγορίες: σχετική και απόλυτη. Γραμμική απόσταση CSS σας επιτρέπει να διαχειριστείτε με ευελιξία την απόσταση μεταξύ των γραμμών, χρησιμοποιώντας διαφορετικές και πιο βολικές μεθόδους προσαρμογής. Οι απόλυτες τιμές περιλαμβάνουν όλες τις γνωστές μονάδες μήκους που χρησιμοποιούνται στο CSS. Αυτή η λίστα περιλαμβάνει: σε (ίντσες), pt (σημεία), px (εικονοστοιχεία) και άλλα. Το διάστημα υπολογίζεται από τη γραμμή βάσης της γραμματοσειράς. Εάν καταγράψετε τον κανόνα: "line-height: 10px;", τότε το διάστημα θα είναι πάντα 10 pixels. Αυτή η μέθοδος είναι ιδανική όταν πρέπει να καθορίσετε το ακριβές χρονικό διάστημα για μια συγκεκριμένη γραμματοσειρά. Αλλά μην ξεχνάτε ότι όλοι έχουν διαφορετική επέκταση οθόνης. Και αν έχετε μια τέτοια απόσταση φαίνεται μεγάλη, αυτό δεν σημαίνει ότι όλοι θα έχουν το ίδιο αποτέλεσμα. Για παράδειγμα, σε κινητές συσκευές, μια μεγάλη απόσταση μεταξύ γραμμών μπορεί να προκαλέσει τεράστιες δυσκολίες.

Σχετικές τιμές
Για να λύσετε το πρόβλημα με διαφορετική επέκταση της οθόνηςμπορούν να χρησιμοποιηθούν σχετικές τιμές. Η ποσοστιαία έκφραση χρησιμοποιείται συχνότερα. Η τιμή σε αυτήν την περίπτωση έχει οριστεί σε σχέση με το ύψος της γραμματοσειράς. Για παράδειγμα, καθορίζοντας το "ύψος γραμμής: 150%", λαμβάνουμε ένα διάστημα που είναι το ήμισυ του μεσαίου γράμματος. Για το 100% λαμβάνεται το ύψος της χρησιμοποιούμενης γραμματοσειράς. Οι πιο έμπειροι προγραμματιστές συνιστούν τη χρήση σχετικών τιμών. Έτσι θα σώσετε τον εαυτό σας και τους χρήστες σας από τα προβλήματα που σχετίζονται με διάφορες επεκτάσεις οθόνης.
Συμπέρασμα
Εάν χρησιμοποιείτε ένα μη τυποποιημένο σύνολο γραμματοσειρών,και είστε σημαντικό είναι ένα αυστηρά καθορισμένο διάστημα, επιλέξτε απόλυτες τιμές. Σε όλες τις άλλες περιπτώσεις, είναι επιθυμητό να ορίσετε την ποσοστιαία ιδιότητα. Όταν χρειάζεται να κάνετε ξεχωριστό διάστημα για μια συγκεκριμένη ενότητα του εγγράφου, χρησιμοποιήστε τις ετικέτες id ή τους επιλογείς. Επομένως, δεν χρειάζεται να ορίσετε τη διαχωριστική γραμμή για ολόκληρο το έγγραφο.