Απόσταση γραμμών, CSS, βασικά
Σήμερα θα συζητήσουμε τη γραμμή διασύνδεσηςδιαστήματα CSS. Αυτή η ιδιότητα συμβάλλει στην ευκολότερη ανάγνωση του κειμένου. Συχνά χρησιμοποιείται επίσης για τη μείωση του μεγέθους του περιεχομένου στη σελίδα. Ειδικά για τους πιο άπειρους θα δοθεί μια σύντομη απόκλιση στην ιστορία του θέματος. Έτσι, στη συνέχεια, θα μάθετε πώς μπορείτε να ρυθμίσετε την απόσταση μεταξύ γραμμών του CSS.

Απαιτούμενες πληροφορίες
Το CSS σημαίνει Cascading Style Sheet,που σημαίνει "cascading style sheets". Αυτή η γλώσσα χρησιμοποιείται για τον σχεδιασμό ιστοσελίδων που γράφονται σε γλώσσα σήμανσης (για παράδειγμα, HTML). Πριν από την εμφάνιση του CSS, ο σχεδιασμός των εγγράφων εγκαταστάθηκε χρησιμοποιώντας ενσωματωμένες ετικέτες HTML, αλλά ήταν εξαιρετικά ενοχλητικές και συμπλήρωσαν όλο τον κώδικα. Ως εκ τούτου, αποφασίστηκε να δημιουργηθεί μια νέα γλώσσα, η οποία θα είναι υπεύθυνη για το σχεδιασμό. Σήμερα, το CSS και το HTML είναι δύο αδιάσπαστες έννοιες. Η σύνταξη των cascading πινάκων είναι πολύ απλή, εδώ χρησιμοποιούμε τις ιδιότητες και τις έννοιές τους, για παράδειγμα "background: red". Για να ορίσετε ένα πεδίο, απλά γράψτε το όνομα της ετικέτας (ή τα αναγνωριστικά) πριν την ιδιότητα: "body {background: red; } "Και η ίδια η εντολή τοποθετείται ανάμεσα στις σγουρές αγκύλες. Στο τέλος κάθε καταγεγραμμένης γραμμής με περιγραφή του χαρακτηριστικού, πρέπει να τοποθετηθεί ένα ερωτηματικό, διαφορετικά θα εμφανιστεί ένα σφάλμα.

Διαστήματα
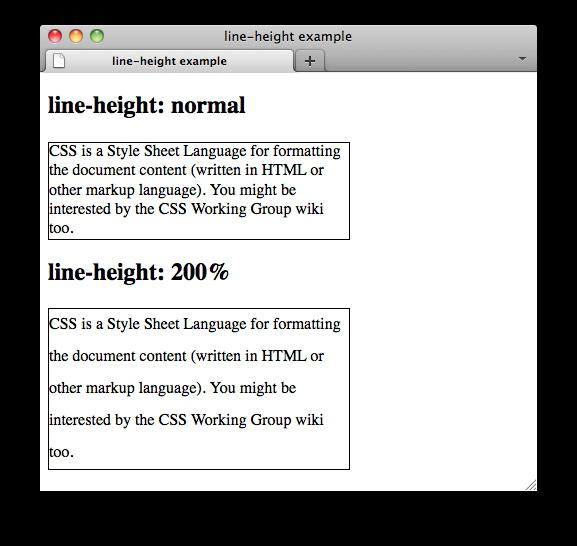
Αλλά αρκετές εισαγωγικές φράσεις, ας πάμε στην επιχείρηση. Η απόσταση μεταξύ γραμμών έχει οριστεί χρησιμοποιώντας την ιδιότητα ύψους γραμμής. Μπορεί να εφαρμοστεί σε όλα τα στοιχεία. Η ίδια η ιδιοκτησία κληρονομείται, πράγμα που σημαίνει ότι τα παιδιά θα αντιγράψουν το διάστημα από τους γονείς τους. Για παράδειγμα, αν γράψετε την ακόλουθη εντολή: body {line-height: 20px}, τότε όλα τα στοιχεία στη σελίδα έχουν ένα διάστιχο 20 pixel. Ως τιμή, αυτή η ιδιότητα μπορεί να χρησιμοποιήσει οποιεσδήποτε μονάδες μέτρησης γνωστές στο CSS (σημεία - pt, pixels - px, inches - in, κ.λπ.). Μπορείτε επίσης να χρησιμοποιήσετε σχετικές τιμές, όπως ποσοστά ή πολλαπλασιαστές. Σε αυτή την περίπτωση, το διάστημα CSS μεταξύ των γραμμών θα υπολογιστεί από το γονικό στοιχείο. Η προεπιλεγμένη τιμή είναι η κανονική λέξη-κλειδί.
Πρόσθετες πληροφορίες
Εφόσον μιλάμε για διαστήματα, αξίζει τον κόποαναφέρετε την απόσταση μεταξύ των γραμμάτων. Για να προσδιοριστεί αυτό το χαρακτηριστικό, το CSS έχει μια ξεχωριστή ιδιότητα, δηλαδή την απόσταση μεταξύ των γραμμάτων. Η αρχή αυτής της εντολής είναι παρόμοια με το ύψος της γραμμής. Οι μονάδες και άλλες τιμές είναι οι ίδιες. Η απόσταση μεταξύ των γραμμάτων CSS μπορεί επίσης να εφαρμοστεί σε όλα τα στοιχεία και έχει υποστήριξη σε όλες τις εκδόσεις της γλώσσας. Ένα παράδειγμα χρήσης της ιδιότητας είναι το "h2 {space-spacing: 10px; } ». Αν ορίσετε ένα διάστημα μεταξύ των γραμμάτων για το στοιχείο του σώματος, τότε όλα τα στοιχεία κληρονομούν αυτό το χαρακτηριστικό (εκτός αν η τιμή είναι ρητά αντικατασταθεί).

Συμπέρασμα
Θα πρέπει να σημειωθεί ότι ορισμένα προγράμματα περιήγησηςκαθορίζει εσφαλμένα το διάστημα μεταξύ των γραμμών CSS. Για παράδειγμα, το πρόγραμμα IE (μέχρι την έκδοση 7.0) υπολογίζει εσφαλμένα την απόσταση. Σε αυτή την περίπτωση, θα πρέπει να ληφθεί υπόψη η διαφορά στο διάστημα. Σε νεότερες εκδόσεις αυτού του προγράμματος περιήγησης, το σφάλμα έχει οριστεί πλήρως. Ένα παρόμοιο πρόβλημα προκύπτει όταν χρησιμοποιείτε την ιδιότητα για να καθορίσετε την απόσταση μεταξύ των γραμμάτων. Σε όλα τα άλλα προγράμματα, αυτές οι ομάδες ορίζονται σύμφωνα με το W3C (World Wide Web Consortium).







