Διακοσμητικά στοιχεία CSS υπογράμμισης
Η τεχνολογία φύλλων στυλ εκτελεί δύο λειτουργίεςκατά την εγγραφή των σελίδων HTML. Πρώτον, με τη βοήθειά του διαμορφώνεται η θέση των μεμονωμένων στοιχείων του χώρου. Δεύτερον, καθιστά τα μπλοκ οπτικά ελκυστικά για τον χρήστη. Η δεύτερη λειτουργία υλοποιείται με διάφορους τρόπους. Ένας από αυτούς υπογραμμίζει. Το CSS παρέχει αυτό το χαρακτηριστικό κείμενο-διακόσμηση.
Προδιαγραφή του αρχείου χαρακτηριστικών
Επωφεληθείτε από την ιδιοκτησία κείμενο-διακόσμηση απλά. Αρκετά για να εγγραφείτε στον κώδικα αρχείο CSS, η ακόλουθη γραμμή για το στοιχείο:
κείμενο-διακόσμηση: attribute_value;
Αντί για "attribute_value"Η προδιαγραφή CSS προσφέρει διάφορες επιλογές:
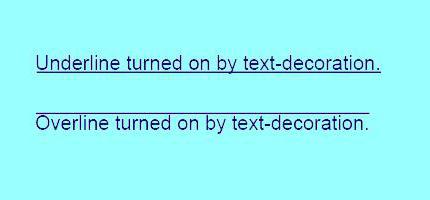
- υπογραμμίζω - η γραμμή βρίσκεται αυστηρά κάτω από το κείμενο.
- overline - η γραμμή περνάει από την κορυφή του κειμένου.
- καμία - αφαίρεση όλων των διακοσμητικών αποτελεσμάτων,
- κληρονομιά - υιοθετεί την αξία του γονικού στοιχείου.

Τα παραπάνω δεν αποτελούν όλες οι δυνατές μορφές της εγγραφής, όπως αυτό χαρακτηριστικό καθορίζει όχι μόνο το χαρακτήρα υπογράμμισης CSS, αλλά και άλλες επιπτώσεις, όπως η «αναλαμπή» ή διαγραφή κειμένου.
Παραδείγματα σχεδίασης υπερσύνδεσης
Αρχάριοι στο σχεδιασμό και τον προγραμματισμό ιστοσελίδωντίθεται το ερώτημα: γιατί να κάνουμε την κατώτατη γραμμή του κειμένου; Την αυγή της εποχής της τεχνολογίας του Διαδικτύου, αυτός ο τρόπος προβολής έδειξε στον χρήστη ότι υπάρχει μια υπερσύνδεση μπροστά του - ένα κείμενο που θα κλίνει σε μια νέα σελίδα.
Από προεπιλογή, οι υπερσυνδέσεις έχουν ένα σύνολο ιδιοτήτων υπογραμμίζω. Στην πράξη, δημιουργείται το πρόβλημα να αφαιρεθεί η γραμμή από τα ανενεργά στοιχεία και να γίνει ορατό όταν ο χρήστης κινείται με το δείκτη του ποντικιού. Ακολουθεί ένα παράδειγμα κώδικα που απενεργοποιεί την υπογράμμιση του CSS:
ένα {κείμενο-διακόσμηση: κανένα ·}
Η ακόλουθη καταχώριση χρησιμοποιείται για ενεργούς συνδέσμους:
α: περάστε το {text-decoration: underline}
Διακοσμητική υπογράμμιση για προχωρημένους
Πρότυπο χαρακτηριστικό κείμενο-διακόσμηση έχει πολλούς περιορισμούς:
- Το χρώμα της γραμμής δεν διαφέρει από το χρώμα του κειμένου του συνδέσμου, είναι αδύνατο να γίνει διάκριση του "χρωματισμού" του.
- Μόνο μια συμπαγής γραμμή χρησιμοποιείται ως υπογράμμιση. Το CSS δεν συνεπάγεται τη χρήση άλλων μορφών επιγραφής.

Αλλά ειδικές τεχνικές βοηθούν στην παράκαμψη του κλασσικού σχεδιασμού του κειμένου. Στην πρώτη περίπτωση, μια επιπλέον <span>.
Για παράδειγμα:
<a href="#" style="text-decoration: underline; color: red">
<span style = "color: blue"> υπερσυνδέσεις</ span>
</a>. </p>
Ως αποτέλεσμα, στη σελίδα η λέξη υπερσύνδεση θα γράφεται με μπλε χρώμα και το χρώμα γραμμής θα είναι κόκκινο.
Μια άλλη προηγμένη μέθοδος που σας επιτρέπει να εφαρμόσετε την υπογράμμιση CSS, - κάτω από τα σύνορα. Το παρακάτω παράδειγμα εξηγεί τη χρήση του:
ένα {border-bottom: 1px solid red}
Το αποτέλεσμα θα είναι το ίδιο όπως στο παραπάνω παράδειγμα. Αλλά αυτή η μέθοδος έχει ένα σημαντικό πλεονέκτημα. Εκτός από την αλλαγή του χρώματος της γραμμής (τώρα ρυθμισμένη στο κόκκινο - κόκκινο), είναι δυνατό να μεταμορφωθεί ο τρόπος με τον οποίο σχεδιάζεται:
- διακεκομμένη - Υπογραμμίζει μια τελεία;
- διακεκομμένη - η γραμμή αποτελείται από εγκεφαλικά επεισόδια.
- διπλό Σχεδιάζει μια διπλή γραμμή.
Έτσι, το χαρακτηριστικό τα σύνορα-κάτω πιο λειτουργικό. Εκτός από την εμφάνιση μιας διακοσμητικής γραμμής κάτω από το κείμενο, σας επιτρέπει να προσαρμόσετε την εμφάνισή της.








