Bootstrap Tooltip: δημιουργήστε μια επεξήγηση εργαλείων
Πώς να φτιάξετε το site σας ελκυστικόεπισκέπτες; Το ερώτημα αυτό απασχολεί το σύνολο σχεδόν των ιδιοκτητών των πόρων του Διαδικτύου: έμποροι, bloggers, οι ιδιοκτήτες των μικρών και μεγάλων επιχειρήσεων, των ταξιδιωτών και δημιουργικούς ανθρώπους που έχουν κάτι να πουν στον κόσμο.
Γιατί θα πρέπει ο ιστότοπος να είναι όμορφος και λειτουργικός;
Ο αριθμός των επισκέψεων εξαρτάται από το θέμα του ιστότοπου και τουτο κοινό-στόχο του, το ενδιαφέρον των ανθρώπων για ένα συγκεκριμένο προϊόν, τις επενδύσεις, την προώθηση, την πληρότητα και πολλούς άλλους παράγοντες. Αλλά δεν μπορεί να αμφισβητηθεί ότι ο ιστότοπος "συναντά τα ρούχα". Είναι η πρώτη και η κύρια σελίδα του πόρου που είναι το πρόσωπό του, η κάρτα επίσκεψης στην οποία ο επισκέπτης πρέπει να καταλάβει αν θέλει να περάσει το χρόνο του για την περαιτέρω προβολή του περιεχομένου.

Και δεν υπάρχει κανένα δικαίωμα να κάνει λάθος! Σύμφωνα με την έρευνα ενός από τα τεχνικά πανεπιστήμια των Ηνωμένων Πολιτειών, η πρώτη εντύπωση του ιστότοπου είναι η εμφάνιση του επισκέπτη σε λιγότερο από ένα δευτερόλεπτο. Κατά μέσο όρο, ένα άτομο "ανιχνεύει" τον ιστό σε 3 δευτερόλεπτα. Ταχύτητα αστραπής, έτσι δεν είναι;
Από την εμφάνιση της κύριας σελίδας εξαρτάταιμέχρι το 70% της επιτυχίας των πόρων. Το πρώτο πράγμα που προσέχουν οι άνθρωποι είναι το λογότυπο, και το δεύτερο είναι η πλοήγηση. Και αν το λογότυπο είναι περισσότερο ή λιγότερο σαφές, αξίζει να σπάσετε το κεφάλι σας πάνω από την πλοήγηση, το μενού και την ευκολία της εργονομίας του site. Υπάρχει μια εύλογη ερώτηση: "Πώς να διακοσμήσετε τον ιστότοπό σας, να το κάνετε όσο το δυνατόν πιο λειτουργικό και βολικό, αλλά όμορφο;" Υπάρχουν πολλές ασυνήθιστες ιδέες που μπορούν να προσφερθούν, αλλά ένα από τα πιο ενδιαφέροντα είναι οι αναδυόμενες συμβουλές.
Ποια είναι τα εργαλεία; Επιπλέον, είναι ένα εξαιρετικό εργαλείο για τη βελτίωση της λειτουργικότητας ιστοσελίδα, επεξηγήσεις - ένα εργαλείο που επιτρέπει στο χρήστη να τοποθετήσετε το δείκτη του ποντικιού πάνω από ένα εικονίδιο, μια λέξη ή μια εικόνα για να δείτε μια εξήγηση σε μια συγκεκριμένη εικόνα.
Εργαλειομηχανές για να εργάζεστε με tooltips
Το bootstrap είναι η καλύτερη επιλογή για τη δημιουργία εργαλείων. Πρόκειται για ένα εύχρηστο σύνολο προτύπων για τη δημιουργία εφαρμογών και ιστοσελίδων γραμμένων σε HTML, CSS, Sass και JavaScript.

Συγκεκριμένα, ένα από τα γραφικά στοιχεία του προτύπου Bootstrap - Tooltip χρησιμοποιείται για τα εργαλεία.
Το πλαίσιο Bootstrap δημιουργήθηκε για το Twitter και τοΑρχικά ονομάζεται Twitter Bluprint. Μετά από κάποιες αλλαγές το 2012, έλαβε ένα πλέγμα 12 στηλών, έγινε προσαρμοστικό και απέκτησε το γνωστό όνομα - Tooltip. Μια επεξήγηση εργαλείου είναι ένα στοιχείο που εμφανίζεται όταν τοποθετείτε το δείκτη του ποντικιού πάνω σε ένα συγκεκριμένο στοιχείο στην οθόνη της οθόνης.
Δημιουργήστε μια υπόδειξη
Μπορείτε να δημιουργήσετε μια επετηρίδα εργαλείου "Βοήθεια εργαλείου εκκίνησης" ότανχρησιμοποιώντας χαρακτηριστικά γνωρίσματα δεδομένων, καθώς και χρησιμοποιώντας τα στοιχεία Java Script. Υπάρχουν δύο βασικοί τρόποι για να δημιουργήσετε μια επεξήγηση εργαλείου HTML Bootstrap. Η ουσία του πρώτου είναι να εφαρμόσει το χαρακτηριστικό data-toggle = "tooltip" και το χαρακτηριστικό τίτλου (title), το οποίο θα περιέχει το κείμενο της επεξήγησης εργαλείου. Η άκρη θα εμφανιστεί από την κορυφή (προεπιλεγμένη ρύθμιση). Αξίζει να θυμηθούμε ότι ο υπαινιγμός πρέπει να αρχικοποιηθεί, αφού η αυτόματη αρχικοποίηση ακυρώνεται στο bootstrap του Twitter για λόγους αυξημένης απόδοσης.

Προκειμένου να προετοιμαστούν οι προτροπές,χρησιμοποιείται ειδική JavaScript, στην οποία αποκαθίσταται η μέθοδος επεξήγησης εργαλείου για όλα τα στοιχεία που έχουν το χαρακτηριστικό switch-toggle = "tooltip". Η ουσία της δεύτερης μεθόδου περιορίζεται στην ενεργοποίηση της επεξήγησης χρησιμοποιώντας τον κώδικα "Javascript" με τη συμμετοχή της βιβλιοθήκης jQuery γράφοντας μια κλάση εργαλείων που περιλαμβάνει μια επεξηγηματική συμβουλή. Η μέθοδος είναι παρόμοια με την πρώτη, εκτός από τη μέθοδο επιλογής στοιχείων. Συμπεριλάβετε συμβουλές στο "Java Script" με τον παρακάτω τρόπο.

Παράδειγμα υποδείγματος εργαλείου εκκίνησης
Υπάρχουν τέσσερις κύριες επιλογές για την τοποθέτηση της επεξήγησης εργαλείων: στην αριστερή και δεξιά άκρη, καθώς και πάνω και κάτω από το στοιχείο.
Συμβουλή παραπάνω



Εργαλειοθήκες εφαρμογής
Υπάρχουν πολλές χρήσεις για την Ετικέτα Bootstrap. Μπορείτε να εισαγάγετε τις γραμμές εργαλείων έτσι ώστε ο χρήστης να κατανοήσει τη μετάφραση του κειμένου από μια ξένη γλώσσα στο κείμενο. Επίσης, οι συμβουλές μπορούν να χρησιμοποιηθούν ως εργαλείο για να βοηθήσει τον χρήστη να κατανοήσει τη σημασία των κουμπιών του πίνακα όταν ο δρομέας είναι πάνω από αυτά. Τα πρότυπα ετικέτας Bootstrap χρησιμοποιούνται συχνά στις ιστοσελίδες διαφόρων οργανισμών για τη δημιουργία συνδρομής σε νέα της εταιρείας. Αυτό σας επιτρέπει να κρατάτε τους πελάτες γνωρίζοντας και παρέχει επίσης την ευκαιρία στους επισκέπτες να λαμβάνουν νέες πληροφορίες, όπως το μέγεθος των εκπτώσεων, των προσφορών, των αλλαγών εντός της εταιρείας.

Εξετάστε ένα παράδειγμα όταν χρειάζεται ένας χρήστηςΕισαγάγετε τη διεύθυνση ηλεκτρονικού ταχυδρομείου σας για να εγγραφείτε στο ενημερωτικό δελτίο. Το καθήκον της παροχής συνδρομής σε ένα κοινό-πελάτη για ειδήσεις επιτυγχάνεται ευκολότερα χρησιμοποιώντας HTML5 και το απαιτούμενο χαρακτηριστικό. Η συμβουλή εργαλείου στην περίπτωση αυτή είναι απαραίτητη, ώστε ο χρήστης να κατανοεί την ακολουθία των ενεργειών. Για παράδειγμα, μετά την εισαγωγή της διεύθυνσης ηλεκτρονικού ταχυδρομείου, σημειώσαμε το πλαίσιο: "Συμφωνώ να λαμβάνω νέα από την εταιρεία σε μια διεύθυνση ηλεκτρονικού ταχυδρομείου". Ακολουθεί ένα παράδειγμα του κώδικα φόρμας.

Η γραφή ενός τέτοιου κώδικα στην HTML Bootstrap Tooltip δεν θα είναι δύσκολη. Αλλά τα οφέλη από αυτό είναι σημαντικά. Τώρα οι καταναλωτές γνωρίζουν όλα τα νέα της εταιρείας. Αυτό είναι ένα είδος δωρεάν διαφήμισης.

Σημαντικά σφάλματα κατά τη δημιουργία εργαλείων
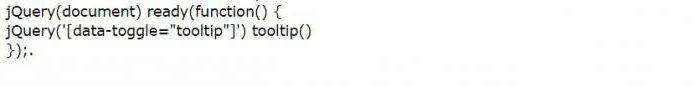
Τι γίνεται αν δεν λειτουργεί το Bootstrap Tooltip; Το πρώτο και κύριο σφάλμα στο οποίο το χαρακτηριστικό εργαλείο δεν θα λειτουργήσει είναι η συμβουλή εργαλείου δεν περιλαμβάνεται. Για να την ενεργοποιήσετε, πρέπει να χρησιμοποιήσετε ειδικό κωδικό.

Αυτή η μέθοδος σάς επιτρέπει να αρχικοποιήσετε απολύτως όλα τα εργαλεία συμβουλής εργαλείων σε μια ιστοσελίδα.
Το δεύτερο συνηθισμένο λάθος είναι η απουσία του jQuery στην κεφαλίδα.
Για την σωστή λειτουργία του συνδέσμου, υπάρχει μια απαραίτητη προϋπόθεση - πρέπει να υποδεικνύεται μια λειτουργία επεξεργασίας δεδομένων, όπως το Java Script.

Ιδιότητες εργαλείου
Στον πυρήνα της, το στοιχείο Tooltip έχει σχεδιαστεί για ναπροβάλλετε συμβουλές όταν τοποθετείτε το ποντίκι στο ένα ή στο άλλο μέρος της σελίδας. Αλλά, εκτός από τη θέση της επεξήγησης εργαλείων στα δεξιά, αριστερά και πάνω χρησιμοποιώντας την εναλλαγή δεδομένων = "επεξήγηση εργαλείου", η επεξήγηση εργαλείου έχει τις εξής ιδιότητες:
- Ενεργός. Χρησιμοποιώντας τις πραγματικές ιδιότητες στο Bootstrap Tooltip, μπορείτε να εμφανίσετε συμβουλές, με τη σειρά σας, ψευδείς για την ίδια ιδιότητα σημαίνει απαγόρευση της εμφάνισης συμβουλών.
- Το AutoPopDelay είναι η ώρα κατά την οποία εμφανίζονται οι συμβουλές.
- AutoPopDelay. Πρόκειται για μια χρονική περίοδο κατά την οποία ο δρομέας του ποντικιού πρέπει να αιωρείται πάνω από ένα στοιχείο για να εμφανιστεί μια επεξήγηση εργαλείου.
- IsBaloon. Εάν η τιμή του εργαλείου HTMLTip Bootstrap της εργαλειοθήκης HTML είναι αληθής, το παράθυρο εργαλείου θα μοιάζει με σύννεφο.
- ToolTipIcon. Είναι ένα σύμβολο που εμφανίζεται στο παράθυρο υπαινιγμών.


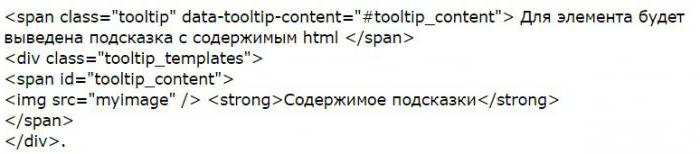
Για να δημιουργήσετε όμορφα αναδυόμενα παράθυραυποδείξεις, για παράδειγμα, στον ιστότοπο που δημιουργήθηκε στο Wordpress, δεν είναι απαραίτητο να γνωρίζουμε διεξοδικά τη γλώσσα των προγραμματιστών ιστού. Αρκεί να γνωρίζουμε για την ύπαρξη ενός τέτοιου plugin (επέκταση) ως Tooltipster. Από τον τίτλο είναι ξεκάθαρο ότι αυτό το plugin βασίζεται στο Tooltip και είναι εκπληκτικά παρόμοιο με τις ιδιότητες και το σκοπό του. Τι είναι αυτό το πρόσθετο; Σας επιτρέπει να δημιουργήσετε την απαραίτητη σήμανση HTML μέσα στην επεξήγηση εργαλείου.

Το έργο του plugin βασίζεται στην εισαγωγή των συντομεύσεωνσελίδα. Περιέχει όλα τα βασικά χαρακτηριστικά του HTML Bootstrap Tooltip: περιεχόμενο (περιεχόμενο-εργαλείο-περιεχόμενο), τίτλο, θέση, σκανδάλη κλπ. Αυτό σας επιτρέπει να αλλάξετε το θέμα, τη γραμματοσειρά, το μέγεθος του εργαλείου, το χρώμα,






